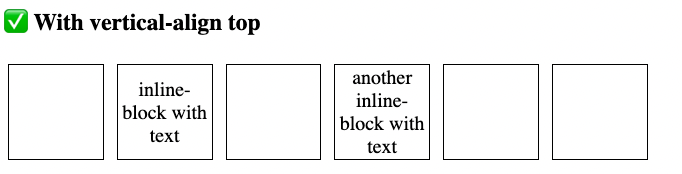
width:100px; height:auto!important; float:left; clear:none; display:inline- block; vertical-align:top; top:0px; left:0px; position:relative; text-align:left; border:0; padding:0; margin:0; : r/ProgrammerHumor

Top margin is ignored for inline-block elements when vertical-align is set to top · Issue #18707 · servo/servo · GitHub

html - How can I bottom align multiple inline-block divs in one container without losing their flow? - Stack Overflow

css - Inline-block elements vertically align to bottom (instead of default top) for no apparent reason - Stack Overflow

html - How to vertically align inline-block divs without vertical spaces using CSS? - Stack Overflow