css - Make a {position:sticky; top:0} element's bottom stay within the viewport (without JS) - Stack Overflow

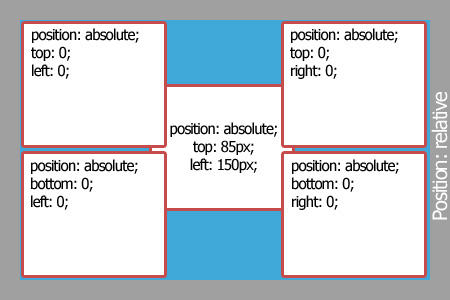
Propiedad position CSS: static, relative, absolute, fixed. Top, right, bottom, left. Ejemplos prácticos (CU01032D)

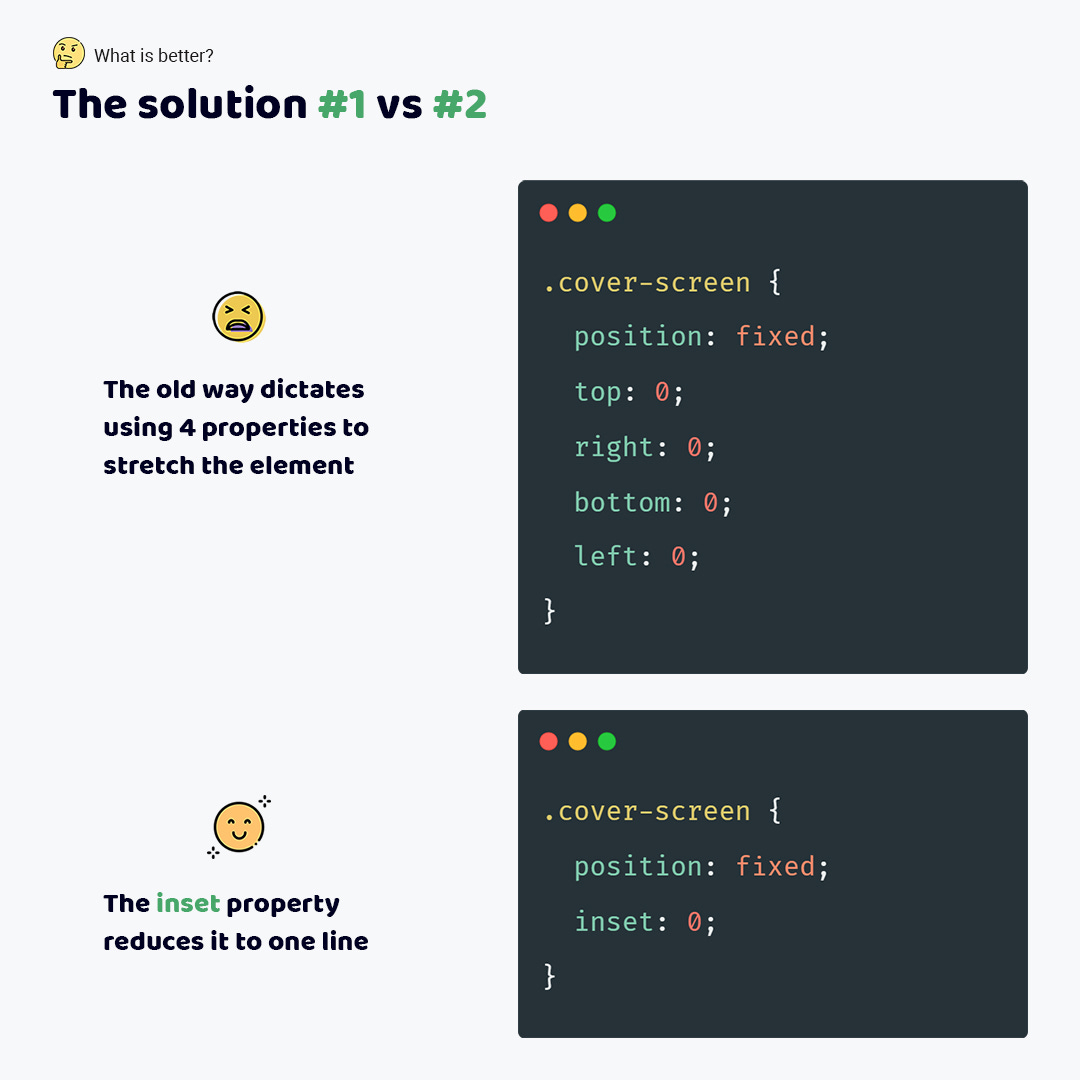
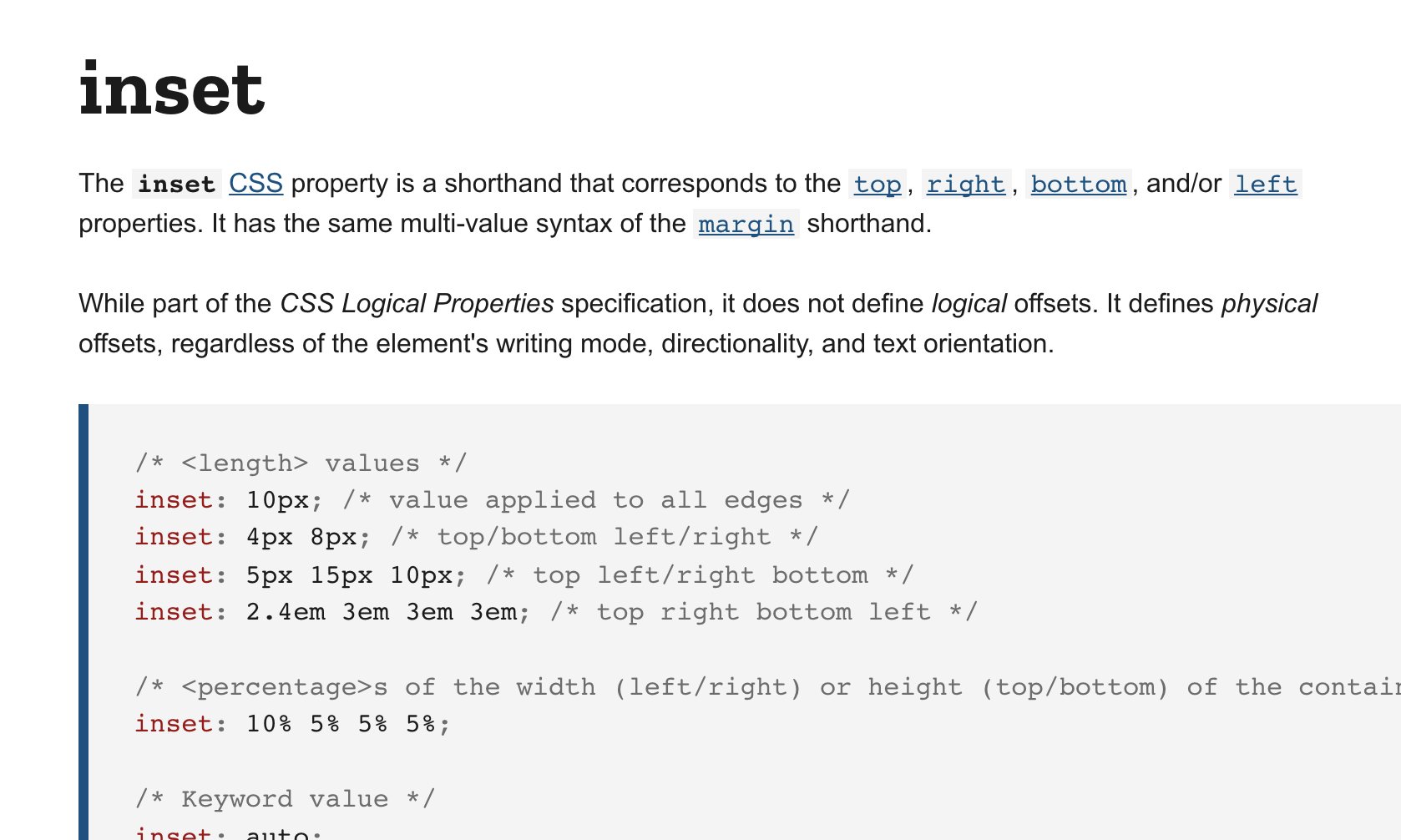
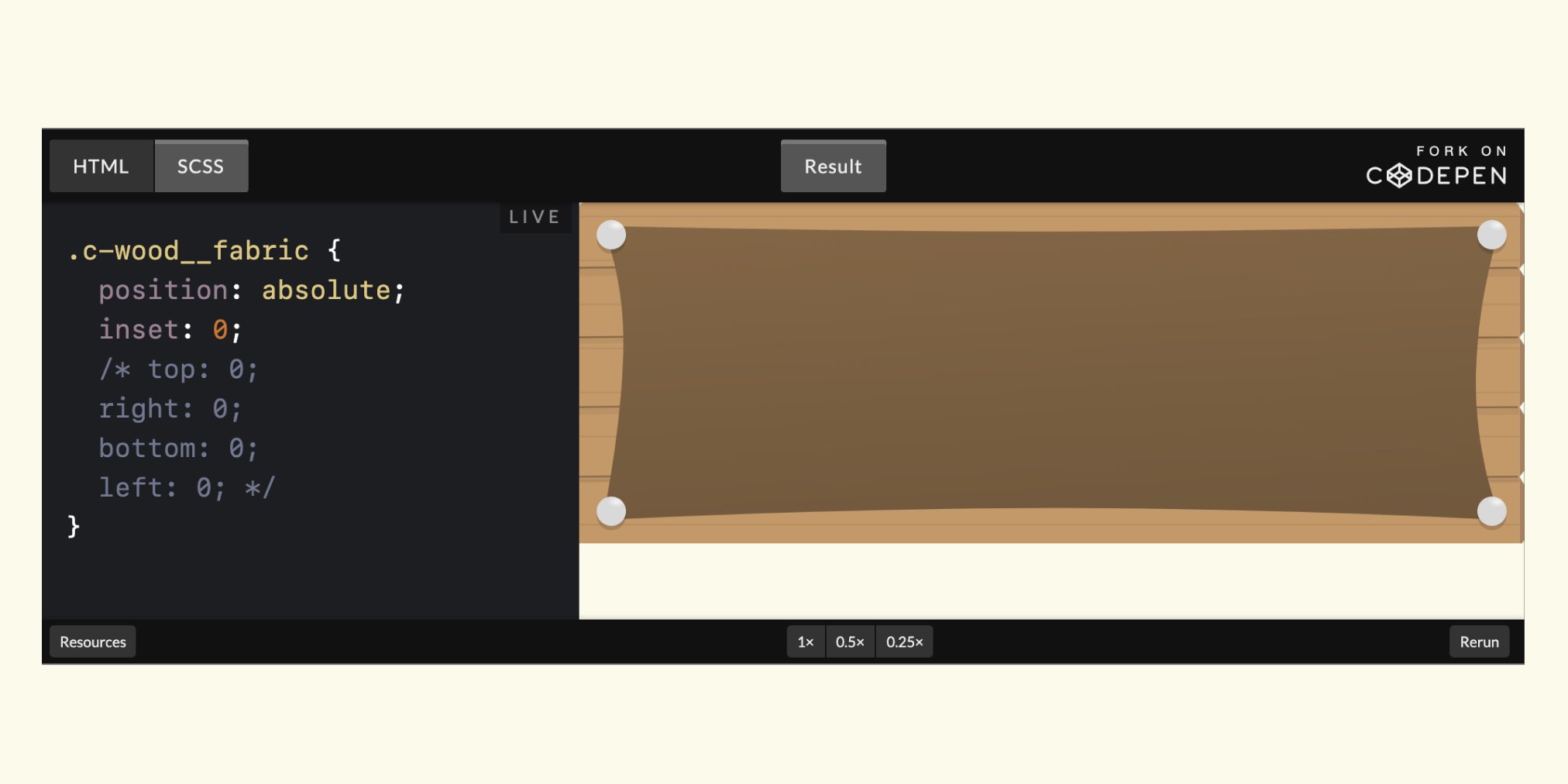
Jonnie Hallman on X: "Today I remembered the `inset` CSS property exists… No more `top: 0; left: 0; right: 0; bottom: 0` 🙌 https://t.co/nfT89hjvAd https://t.co/UKQF09sYTa" / X

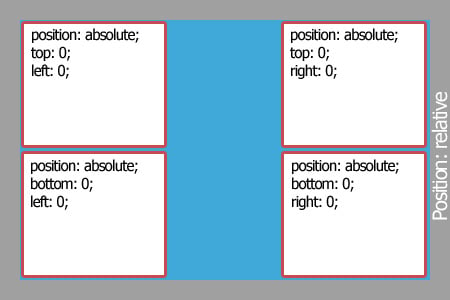
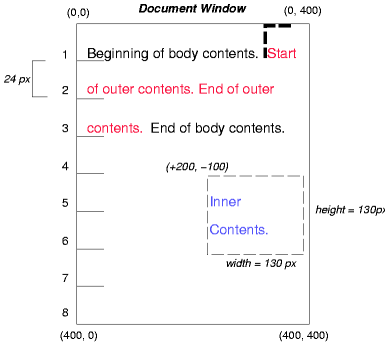
css - What are the default top, left, botton or right values when position:absolute is used? - Stack Overflow

Ahmad Shadeed on X: "💡CSS Tip Want to position an element on all four sides of its parent? You can use `inset: 0*`, which is equivalent to `top: 0; right: 0; bottom:

css - Make a {position:sticky; top:0} element's bottom stay within the viewport (without JS) - Stack Overflow

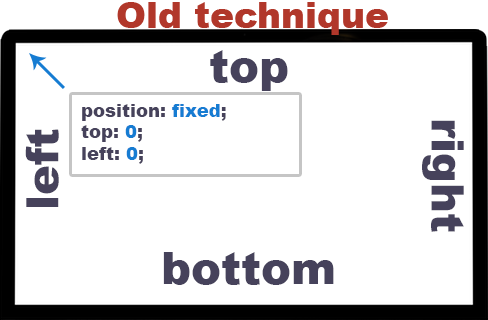
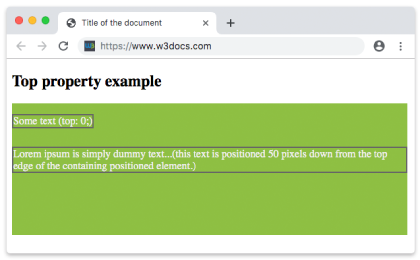
html - Why doesn't "top: 0;" put the top edge of the element at the top of the screen? - Stack Overflow